Websites bouwen 101: hoe moeilijk is het nou?
‘Dit moet op de website en oh ja, graag gisteren af’. Wie websites bouwt, kent dit wel. Wat voor een opdrachtgever een kleine aanpassing lijkt, kan een bak werk achter de schermen betekenen. In het wereldbeeld van een programmeur zijn er dan ook twee typen mensen: een groep die ‘de achterkant’ van websites begrijpt (of op zijn minst er weet van heeft) – de kleinste – en dan is er een grote groep ‘onwetenden’. Helemaal niet erg natuurlijk, maar heb je op een of andere manier met onze soort (De Websitebouwer) te maken, dan is het wel leuk om de basics te kennen. Zo kom je erachter dat die kleine button op de homepage toevoegen een langere klus is dan gedacht en weet je in welke taal wij nadenken (en soms zelfs dromen).
Met behulp van de bekende cms WordPress kun je tegenwoordig makkelijker websites bouwen. Met de juiste kennis is het een perfect cms, ook nog zoekmachine-vriendelijk en daarom fijn voor als je in korte tijd goed organisch vindbaar wilt worden. Het biedt een mooie basis, maar dan begint het eigenlijk pas. Wil je echt iets bijzonders neerzetten, dan is het essentieel dat je ook kunt programmeren. Zo kun je aanpassingen doen die de standaard overtreffen. De basistalen waarmee geprogrammeerd wordt (de code waaruit websites zijn opgebouwd) laten we je hier zien.
Het skelet: HTML
Het begint bij HTML (en in WordPress ook PHP). Dit is de basis en hier zal alle andere code uiteindelijk aan opgehangen worden. Niet voor niets wordt dit het skelet van een website genoemd. Met verschillende tags worden elementen van de website beschreven. Zo kan je een kop aangeven met de tag [h1]. Dit ziet er dan zo uit:
[h1]Hier komt de tekst van de kop[/h1]
Als je bedenkt hoeveel verschillende elementen er op een website mogelijk zijn – denk alleen al aan linkjes, contactformulieren of opsommingen –, dan kun je je vast wel voorstellen dat er een bijna eindeloze hoeveelheid aan tags is. Het is een heel andere taal die je moet beheersen.
De spieren: JavaScript
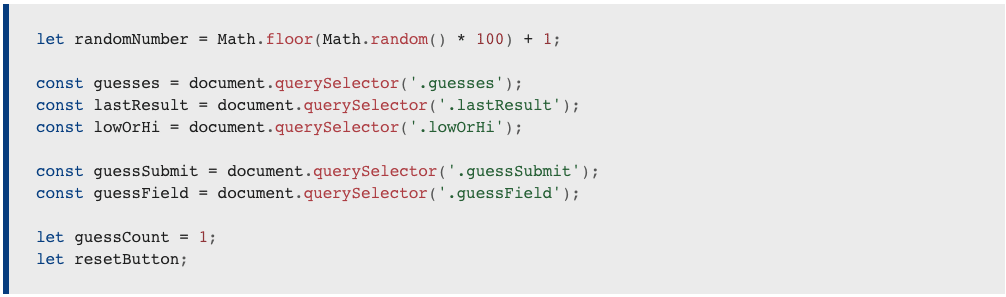
Wil je bewegen, dan heb je toch echt spieren nodig. En daar zorgt de scripttaal JavaScript voor. Het is net iets ingewikkelder maar zeker de moeite waard, want een dynamische website is veel aantrekkelijker. En meer dan dat: zo is het handig als jouw websitebezoeker meteen feedback krijgt als zij of hij een contactformulier verkeerd invult. Met de tag [script] kan een script worden opgenomen in de HTML. (Dit is dus allemaal gelinkt aan het skelet, de basis, weet je nog?) Dit ziet er bijvoorbeeld zo uit:
De huid: CSS
Spieren en een skelet zijn leuk, maar zonder de huid ziet het er niet heel lekker uit. Daar komt CSS om de hoek kijken. Deze taal gaat over de vormgeving van het skelet en de spieren. CSS maakt gebruik van een selector property en geeft daar een value aan. Of in normale-mensentaal: je selecteert een element uit de HTML en geeft daar een waarde aan. Stel bijvoorbeeld dat we die [h1]-tag uit de HTML blauw willen maken, dan ziet dat er zo uit:
h1
color: blue;
Dit ziet er nu misschien simpel uit, maar ook hier geldt weer: de mogelijkheden zijn legio. Wat nou als je de tekst ook een achtergrondkleur wilt geven, de kop nog groter wilt maken of misschien wel vet? En dan wil je de kop eigenlijk ook nog in het midden van de pagina hebben staan, met wat ruimte eromheen. Je snapt hem wel.
Conclusie
Niet alleen zijn er waanzinnig veel mogelijkheden, als er voor een website al veel geprogrammeerd is, zie je meestal pagina’s aan code staan. Wil je dan ergens een kleine button toevoegen, dan is het even goed zoeken waar dat kan én moet je het zo doen dat je niet meteen de rest van de code in de war schopt. Zoeken naar waar het misgaat… daar kan zoveel tijd inzitten! Maar het hoort erbij en ons soort (De Websitebouwer) is hier natuurlijk in getraind. Gelukkig kunnen wij beter slapen (en in programmeertalen dromen) nu we weten dat jij onze taal ook een beetje kent.
PS Dit verhaal is natuurlijk redelijk simplistisch en we zijn alleen ingegaan op de front end-kant van programmeren. Dan is er ook nog back end… Kort samengevat is het verschil: hoe ziet het eruit vs. hoe werkt het? En hoe dat precies werkt, is een lang verhaal voor een ander moment.